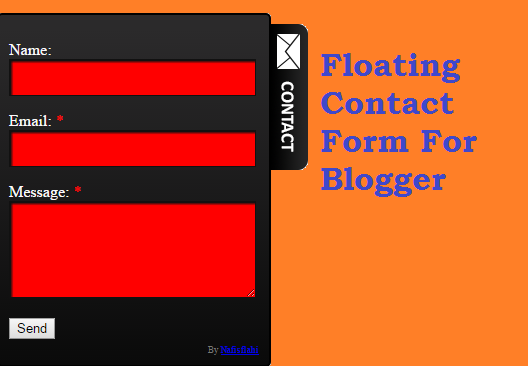
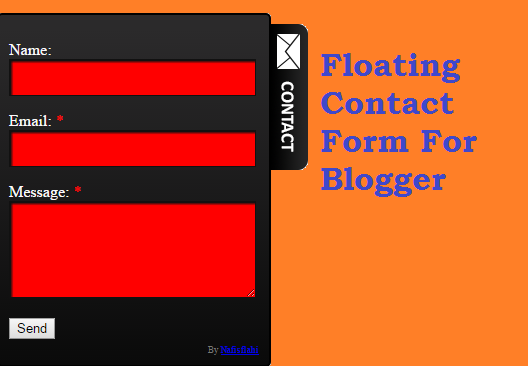
ថ្ងៃនេះដែរខ្ញុំ នឹងលើក យករបៀបដាក់ Contact Form Widget Float នៅក្នុង Blogger ។ គឺមានន័យថា គឺដាក់ ប្រអប់ផ្ញើសារ អណ្តែត នៅខាងឆ្វេង ប្លុក របស់យើង។ ហេតុអ្វីបានជាយើង ចាំបាច់អ្វី ដាក់បែបនេះ? បាទ គឺដោយសារ មានមនុស្សមួយចំនួន មិនដឹងរកវិធីផ្ញើសារមក កាន់ម្ចាស់ ប្លុក តាមវិធីណា ឬ ក៏អ្នកដែរចង់ផ្ញើមកកាន់យើង មិនចេះ ស្វែងរក ទីតាំងផ្ញើសារ មកកាន់ម្ចាស់ប្លុក ដោយមូលហេតុជាច្រើន ដូច មិនចេះអក្សរ, មិនមើលការណែនាំឲ្យបាន សព្វគ្រប់ជ្រុងជ្រោយ នៃប្លុក របស់គេ ។ល។ ពេលដាក់បែបនេះ គឺអាចឲ្យអ្នកចូលមើល បានឃើញ មុនគេ គឺ កន្លែង ផ្ញើសារ ដើម្បី បញ្ចេញមតិមកកាន់ ម្ចាស់ប្លុក វិញ ចំពោះការមាន ចម្ងល់ និង មតិ រិះគន់ ផងដែរ។ នេះជា អត្ថប្រយោជន៍មួយ សំខាន់ណាស់ សម្រាប់អ្នក សរសេរ កំណត់ហេតុ បណ្ដាញ Blog។ តោះកុំឲ្យខាតពេល យូរសូមអ្នកមកចាប់ផ្ដើម ជាមួយខ្ញុំឥលូវនេះ។
វិធីប្រើ៖
១-ចូលទៅកាន់គណនីរបស់អ្នក
Blogger.com
២-សូមជ្រើសរើស យក
Layout > Add a Gadget > HTML/JavaScript
៣-សូមចម្លងកូដខាងក្រោម ទៅដាក់នៅក្នុងនោះ
កូដសម្រាប់ដាក់ នៅក្នុង HTML/Java
<style type="text/css">
.form-float {width:323px;height:auto;background: transparent url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigr_0KftVSvbVUiatP1R5gVzK-ftjKebjYxBR9yhIZIO3tAu9nMIXpSFuxu4KY-vMq0teMAhqAzcdbhAGIW60D2VniR7l8lZazIUENz1Sc5pfnMnqBnF1bv7yaSS2OltUYE1keuIGP8HY/s1600/contact-button.png') no-repeat right 10px;position:fixed;top:50px;left: -275px;z-index:999;transition:all ease .6s;-moz-transition:all ease .6s;-webkit-transition:all ease .6s;-o-transition:all ease .6s;}
.form-float:hover {left:0;}
.nf-float-form {background:-moz-linear-gradient(top, #2b2 5%, #00248E 100%);background:-webkit-linear-gradient(top, #2b2 5%, #00248E 100%);background:-o-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%); background:-ms-linear-gradient(top, #2b2a2b 5%, #0a0a0a 100%); background:linear-gradient(to bottom, #2b2a2b 5%, #0a0a0a 100%);color:#fafafa;padding:10px; width:250px;border:2px solid #000; border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;}
#ContactForm1 {display:none;}
.contact-form-area {background: #FF0000;width: 245px;padding: 10px 0px;border: 1px solid #111;box-shadow: 2px 2px 2px #111 inset; -webkit-box-shadow: 2px 2px 2px #111 inset;font-family:Verdana, Geneva, sans-serif;color:#fafafa;font-size: 12px;}
#nf {float:right;font-size:9px;margin-top:-10px;color:#777;}#cc a { color: #777;text-decoration:none;}
</style>
<div class='form-float'>
<form name="contact-form" class="nf-float-form">
<p></p>
Name:<br />
<input class="contact-form-area" id="ContactForm1_contact-form-name" name="name" size="30" value="" type="text" />
<p></p>
Email:
<span style="color:red;">*</span><br />
<input class="contact-form-area" id="ContactForm1_contact-form-email" name="email" size="30" value="" type="text" />
<p></p>
Message: <span style="color:red;">*</span><br />
<textarea class="contact-form-area" id="ContactForm1_contact-form-email-message" name="email-message" cols="25" rows="5"></textarea>
<p></p>
<input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" value="Send" type="button" />
<p></p>
<div style="text-align: center; max-width: 222px; width: 100%">
<p class="contact-form-error-message" id="ContactForm1_contact-form-error-message"></p>
<p class="contact-form-success-message" id="ContactForm1_contact-form-success-message"></p>
</div>
<div id="nf">
By <a href="https://www.nafisflahi.com/2015/04/beautiful-floating-contact-us-widget-for-blogspot-blogger.html" target="_blank">Nafisflahi</a>
</div>
</form>
</div>
កន្លែងដែលមាន ហាយឡាយ ជាកន្លែងកំណត់ ទីតាំង នៃ Widget នឹងទំហំទាំងអស់ Ex: top: 50px; ជាទីតាំង ប្ដូរកម្ពស់ ទីតាំង > z-index: 999; ជាកន្លែងសម្រាប់ បង្ហាញឲ្យឃើញនៅលើគេ បង្អស់ បើលេខ កាន់តែខ្ពស់នោះ វាកាន់តែនៅលើគេ។
Demo នៅលើប្លុកនេះស្រាប់

អត្ថបទដោយ
អាស្វាដែក











1 Comments:
អត្ថបទនេះល្អ
EmotionEmotion