It’s really a nightmare to add syntax highlighter in blogger, but when I went through a JavaScript tool named syntax-highlighter then I found it is very easy to add syntax highlighter in Blogger.
In this article, I will describe some steps to how to add syntax highlighter in blogger.
 There are following steps to add syntax highlighter in blogger
There are following steps to add syntax highlighter in blogger- First, you have to take backup of your blogger template because you will change the html code of your blogger template. So it can be possible your template code may be the crash.
- Open your blogger template in html mode & copy the all CSS code from this link before the </b:skin> tag.
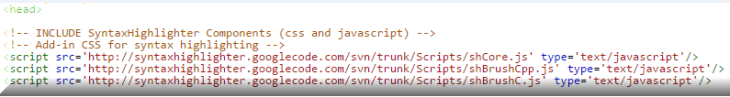
- Copy the flowing code before the</head>

- Before the </body> tag, add the following source code.
- Save the blogger template.
- Now your syntax highlighter is ready. When you want to post your source code on blogger then just simply open the page in html mode and paste the source code between the <pre></pre>Tag.
Some Important points
- Only copy the CSS script of required language.
- Before saving the template, you should see the preview of implemented source code.
- កូដនេះគឺមានលក្ខណៈ ពិសេសជាង Style ផ្សេងៗណាស់
- មានមុខងារ ច្រើនអាចឲ្យយើងពេញចិត្តបាន
- អត្ថបទនេះគឺខ្ញុំប្រមូលផ្ដុំទុកមួយកន្លែងសម្រាប់រំឭក










EmotionEmotion